Nowadays a lot of bloggers are losing revenue because of the ad block.Ad block is advancing every day and it does not seem to stop at any time soon. To prevent losing revenue, BlockAdblock has created this amazing tool for us to generate a script to counter Adblock. Below is the step by step guide on how you can implement it into your blog website.
Step 1 :
Go to BlockAdblock
Step 2 :
Click the button "Set up now for free".
Step 3 :
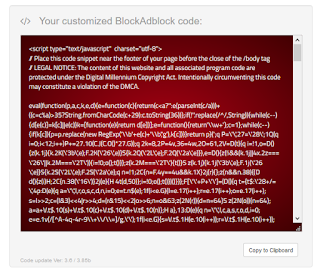
Customize your own Adblock detector. You can even change the text appear on the Adblock detector script. How convenient is that!
Step 4 :
Generate your script by click on "I'm ready! Generate my custom BlockAdblock code!". You can find this link at the bottom of the customization page. After that, a script is generated for you.
Step 5 :
Login into your blogger account and go to layout.
Step 6 :
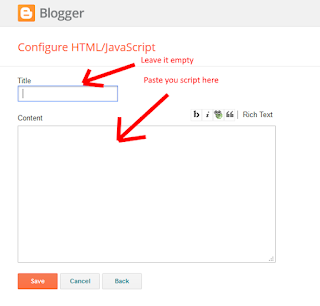
Go to Add a Gadget and choose HTML/Javascript. Insert your script into the field provided.
Step 7 :
You are good to go! You should be able to see the Adblock detector message if Adblock is enabled.
If you are facing any problem on this, don't hesitate to message at Obstrum facebook page.
Hope this tutorial will help those in need.
If you want to get in touch with more tutorial, add me on google+ or like and follow our facebook page for more! Obstrum Facebook Page










EmoticonEmoticon